WordPressでクレジット決済をできるようにする方法①

Stripeってご存知ですか?
ネットショップでオンライン決済をできるようにするプラットフォームのことです。
「ちょっと何いってるのかわからない」って感じですよね(^^;;。
安心してください、わかりやすく解説します。
PayPalみたいに使う事ができる決済ツールのことです。
要はブログやネットショップでクレジット決済できるようにするツールのことです。
Stripeで決済ボタンを導入する際のメリットとして、手数料が安い、申し込み時の敷居が低い、使いやすいという点が挙げられます。
必要な情報をサインアップ時に入力すればすぐにアカウントを取得する事ができ、ダッシュボードを開く事ができます。
とても便利なツールですね、ECサイトを作る人他にとっては最高のツールです。
商品ページの作り方に関する記事を読みたい方はこちらを読んでみてください。
この記事ではプラグインの導入の仕方を順に解説していきます。
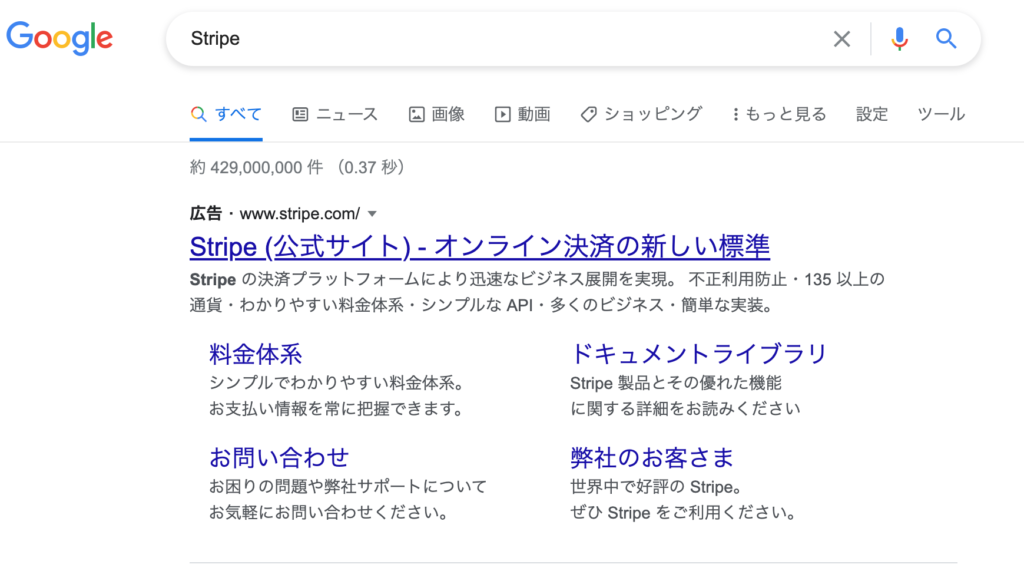
1.まずはStripeにサインイン
Stripeと検索しましょう。するとこんな感じで出てきます。

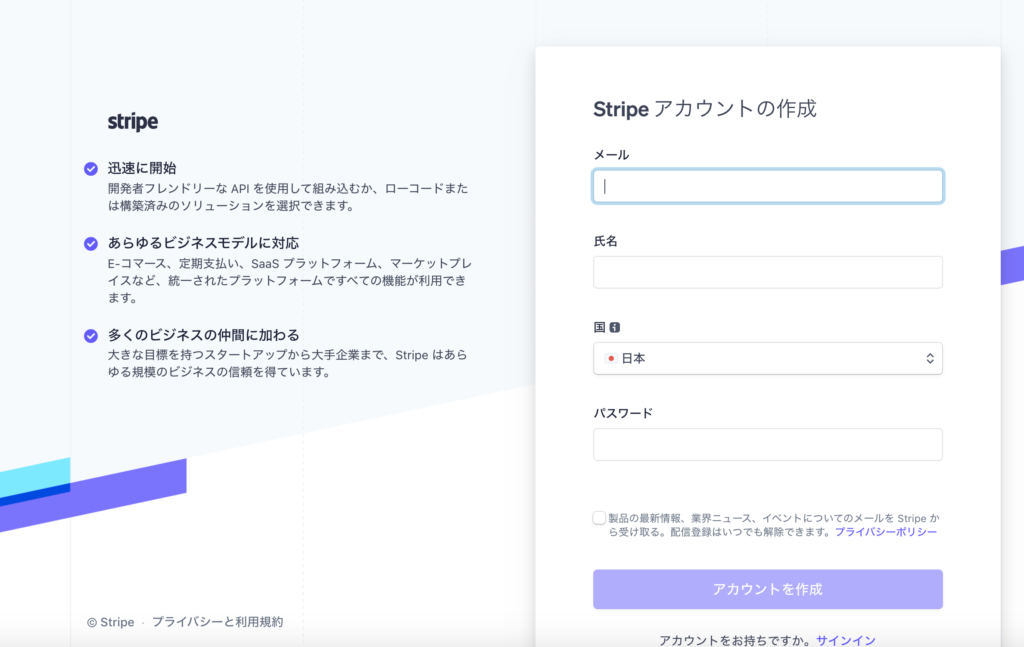
中に入ってみるとこんな感じ。

まずはアカウントを作りましょう。メールアドレスや氏名などを記入しましょう。

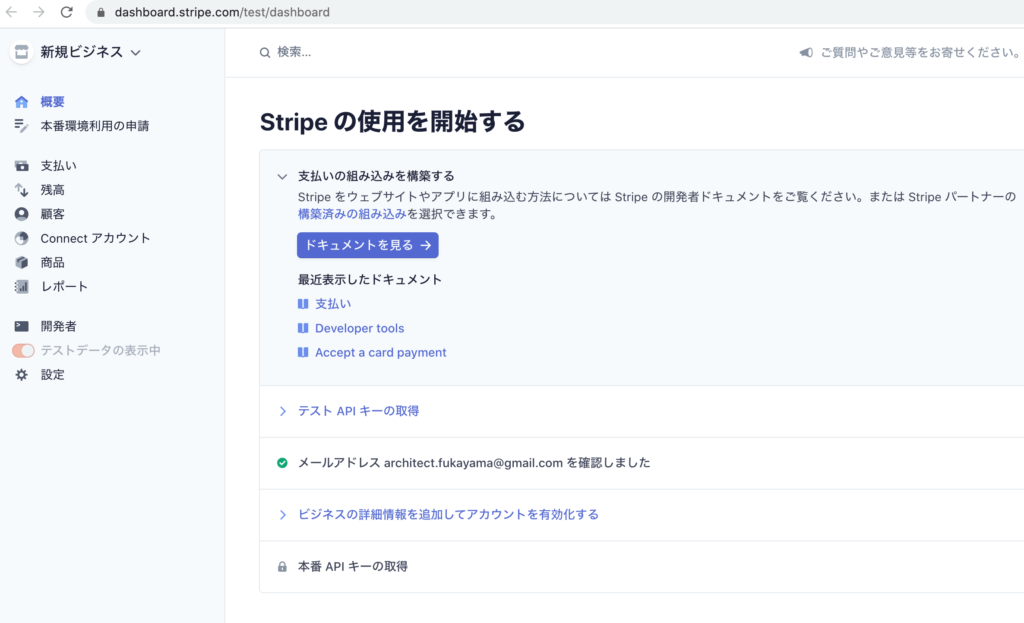
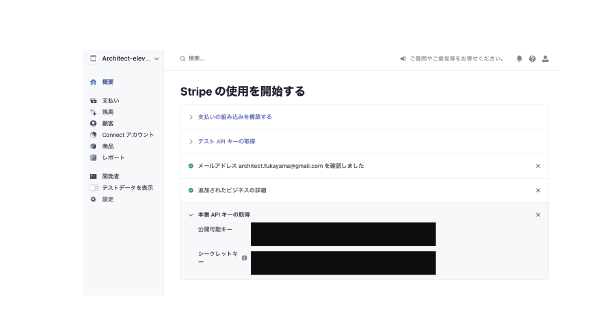
パスワードを設定したら忘れないようメモしておきましょう。アカウントを取得したらダッシュボードに進んでください。このような管理画面が出てきます。

「テスト APIキーの取得」を押すとこんな感じで「公開可能キー」と「シークレットキー」が出てきます。

公開可能キーとシークレットキーの意味までは理解する必要はありません。どちらもStripeを使う上で必要なパスワードと思えばいいでしょう。
これら二つのキーをメモしましょう。
それともう一つ、本番APIキーも必要になるので、ここで取得しましょう。
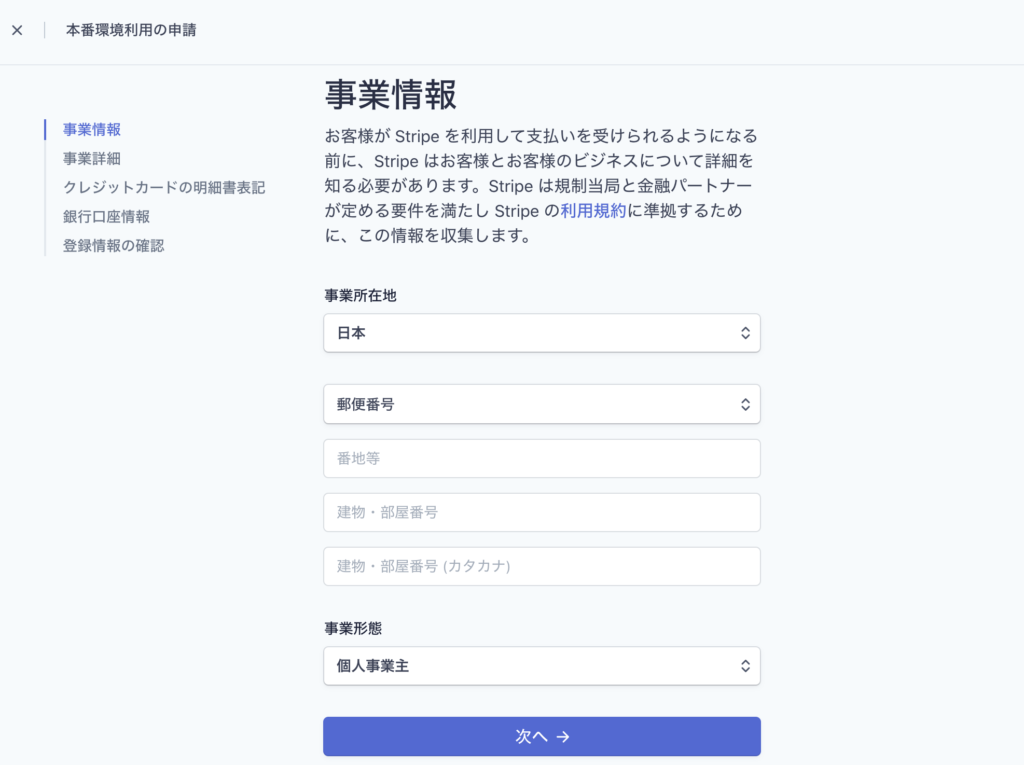
本番APIキーを取得する前にまず「本番環境利用の申請」を済ませましょう。左側に「本番環境の申請」というリンクがあるのでそこをクリックしてください。
すると、事業情報を入力する欄が出てきます。ここに情報を入力して次へを押しましょう。

次へを押すと事業詳細であったり、銀行口座の情報を入力する欄が出てきます。
画面の指示に従って、慎重に、打ち間違えないように入力しましょう。
最初のダッシュボード画面に戻ると本番用APIキーを取得する事ができるようになります。このキーは、情報漏洩すると怖いことになるので社内秘にしてください。

2.WordPressでの設定

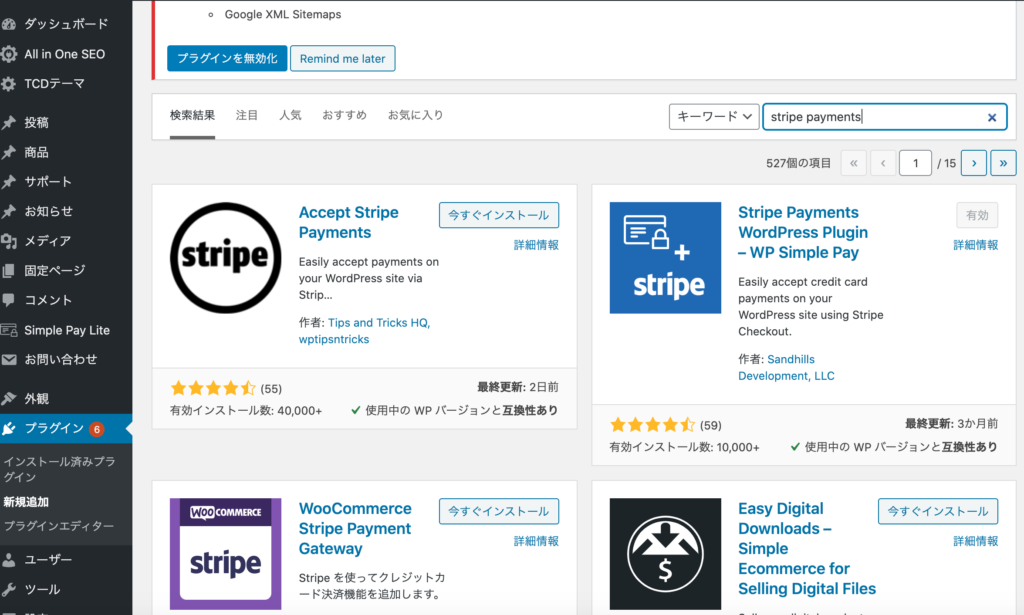
WordPressのダッシュボードでプラグインを押します。するとインストールされているプラグインがズラーっと出てきます。
プラグインとは拡張機能のことで、ここで検索してみるといろんなのが出てきます。
デフォルトでは入っていないので、新規にインストールしましょう。「Accept Stripe Payments」というプラグインでOKです。

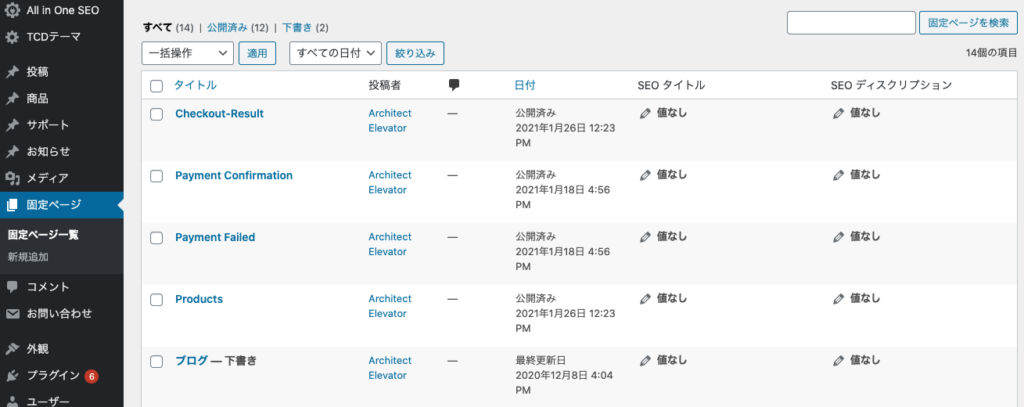
このプラグインをインストールして有効にした時点で、固定ページ一覧にCheckoutーResult と Products というページが自動でできます。

Accept Stripe Payments プラグインをインストールすると、インストール済みプラグインの一覧に出てきます。ここで「設定」を押してください。

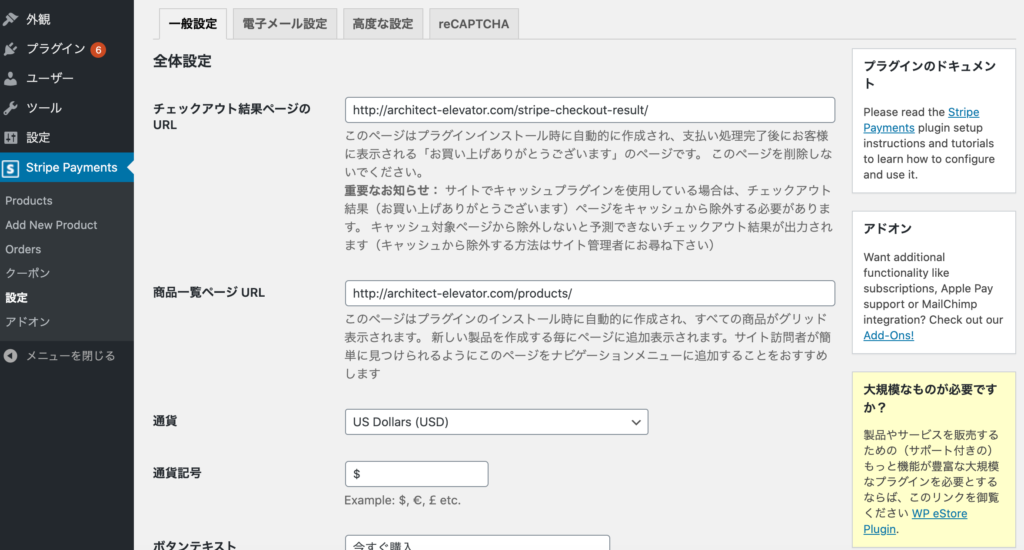
するとこんな感じ↓の画面になります。基本的には何も変更する必要はありません。
「チェックアウト結果ページのURL」には 固定ページCheckoutーResult のURLが、「商品ページURL」には Products のURLとなっています。

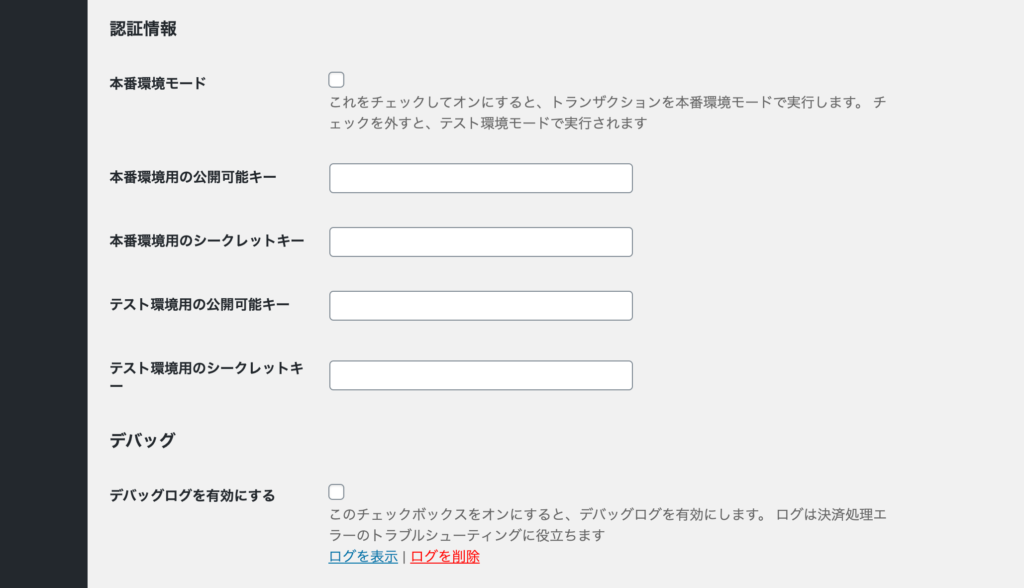
そのまま下にスクロールすると本番環境用の公開可能キーとシークレットキー、テスト環境用の公開可能キーとテスト環境用のシークレットキーを入力する欄が出てきます。
先ほど取得したキーを入力してください。
本番環境モードというところにもチェックを入れるようにしましょう。

オンライン決済機能を本番環境モードにして埋め込むときは、埋め込むサイトをSSL化しないといけません。SSL化する手順に関してはこちらの記事を読んでください。
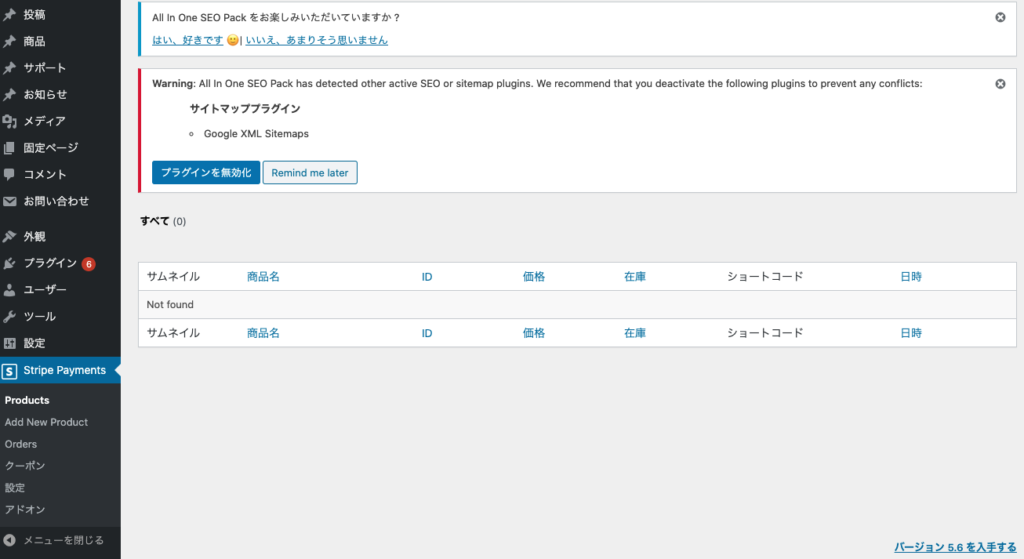
ダッシュボード左側のメニューを見てみるとStropi Paymentsという項目が増えているのがわかります。

Add New Products を押すと、ネットで売りたい商品に関する商品ページを作る事ができます。
今回の記事ではここまでにします。
次回の記事では商品ページの書き方について解説したいと思います。
ここまで読んでくださってどうもありがとうございました。