WordPressでクレジット決済をできるようにする方法②

前回の記事ではAccept Stripe Payments プラグインのインストールと設定方法について開設しました。今回の記事では実際に商品ページを作ってみたいと思います。
商品ページを登録しないとネットでクレジット決済できません。ここの設定をしていきましょう。
1.販売したい商品ページの書き方

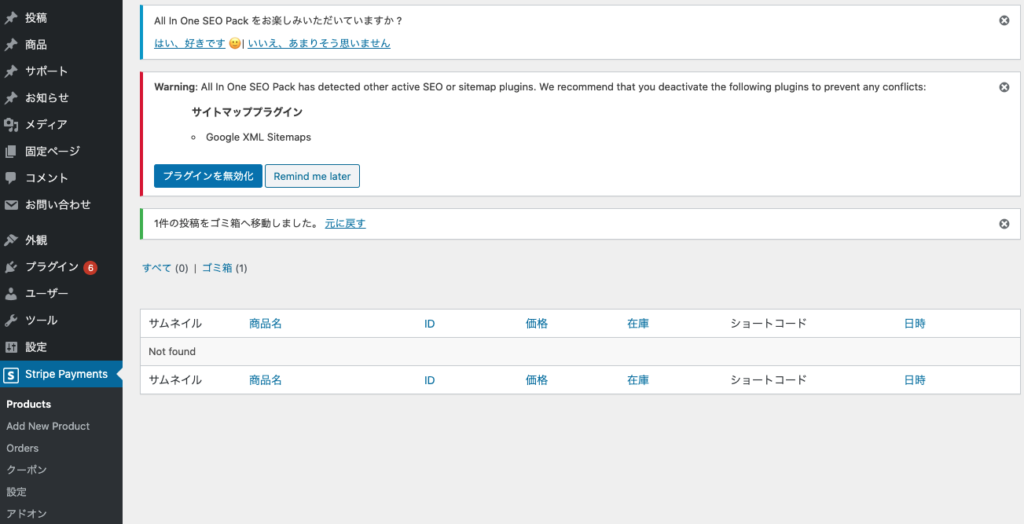
Stripe Paymentsという項目をクリックすると、販売したい商品一覧が出てきます。この一覧で登録した商品をクレジット決済できるということになります。
今はまだ何も登録はしていないので何もないのですが、今から登録していきたいと思います。
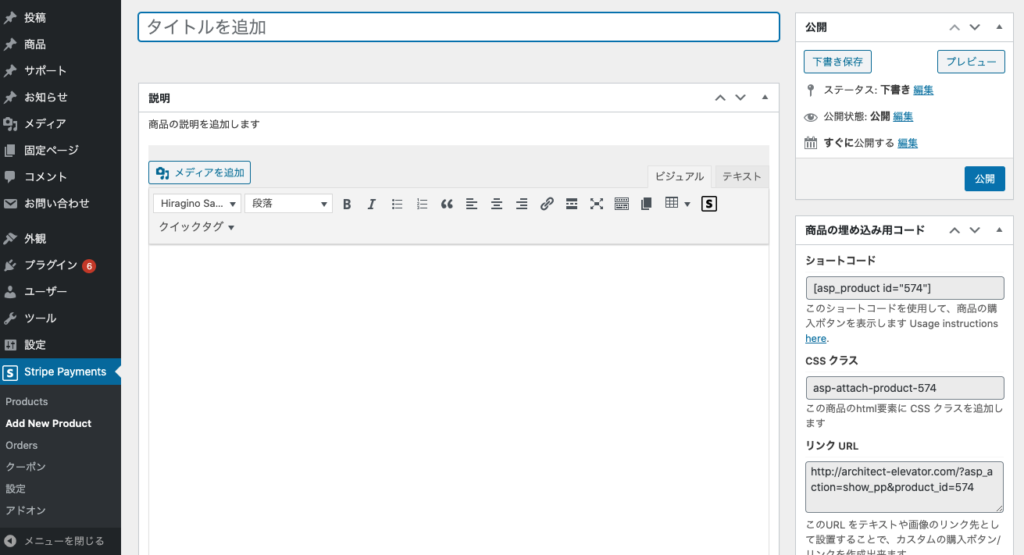
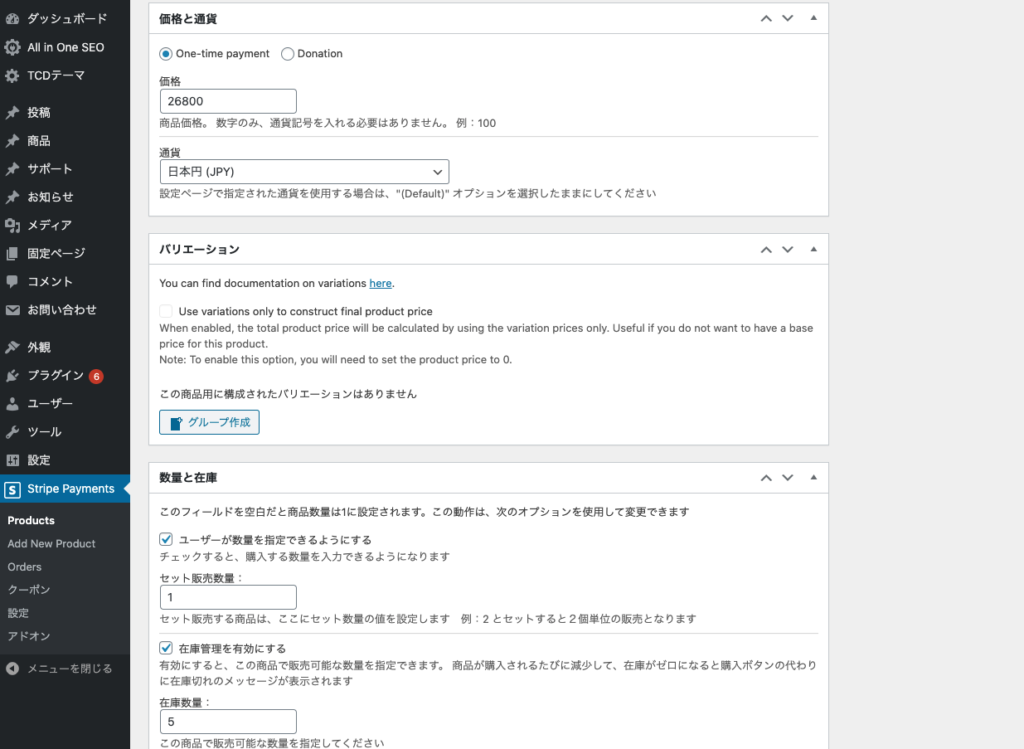
Add New Productsを押すとこのような画面になります。ここに販売した商品の情報を書いていきます。

例えば、このような感じで商品情報を埋めていきます。


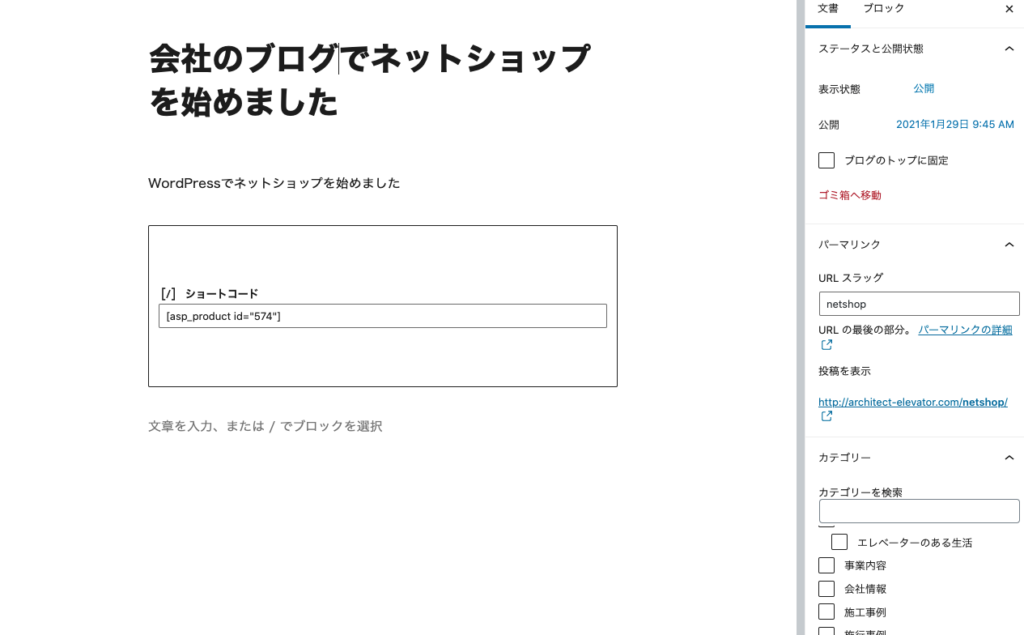
必要事項を全て書き終えたらパーマリンクを設定して公開を押してみましょう。
パーマリンクとはURLの後ろの部分のことを言います。ブログを投稿するとデフォルトで URLが https://architect-elevator/p?=588 こんな感じで設定されると思います。
後ろの/?=588 の部分のことをパーマリンクと言います。トップページのURL以降の部分のことです。
ここのパーマリンクに販売商品の名前なんかを入れてやると、閲覧者が何のページなのかわかりやすいと思います。
パーマリンクはタイトルを入力するすぐ下のところで設定できます。
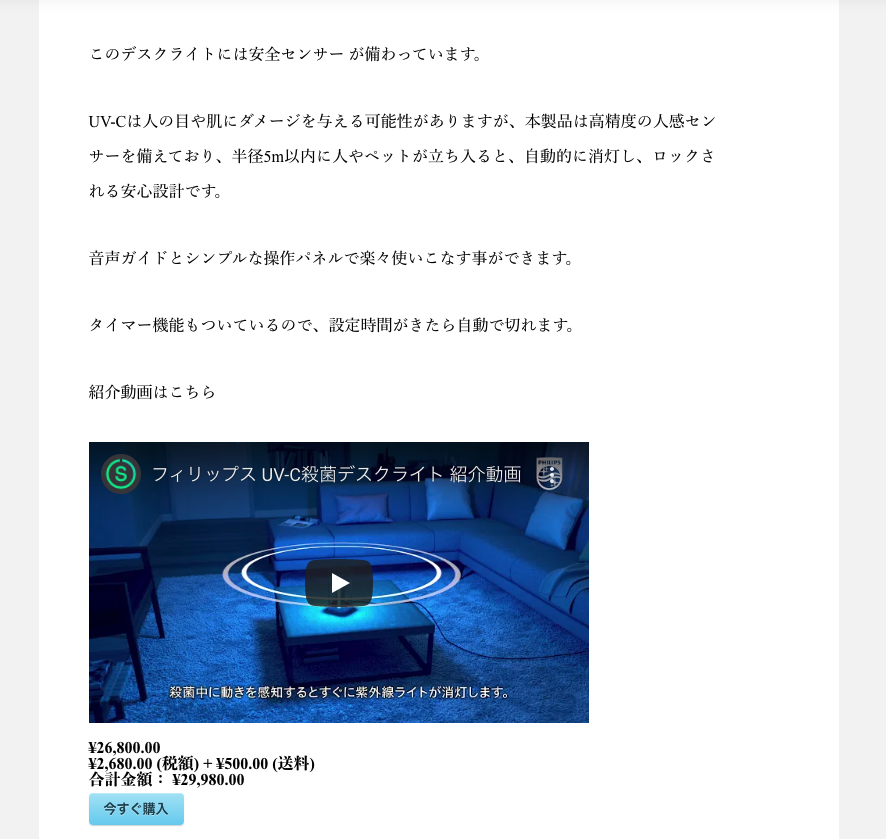
実際に公開するとこんな感じです。こちらからもみてください。


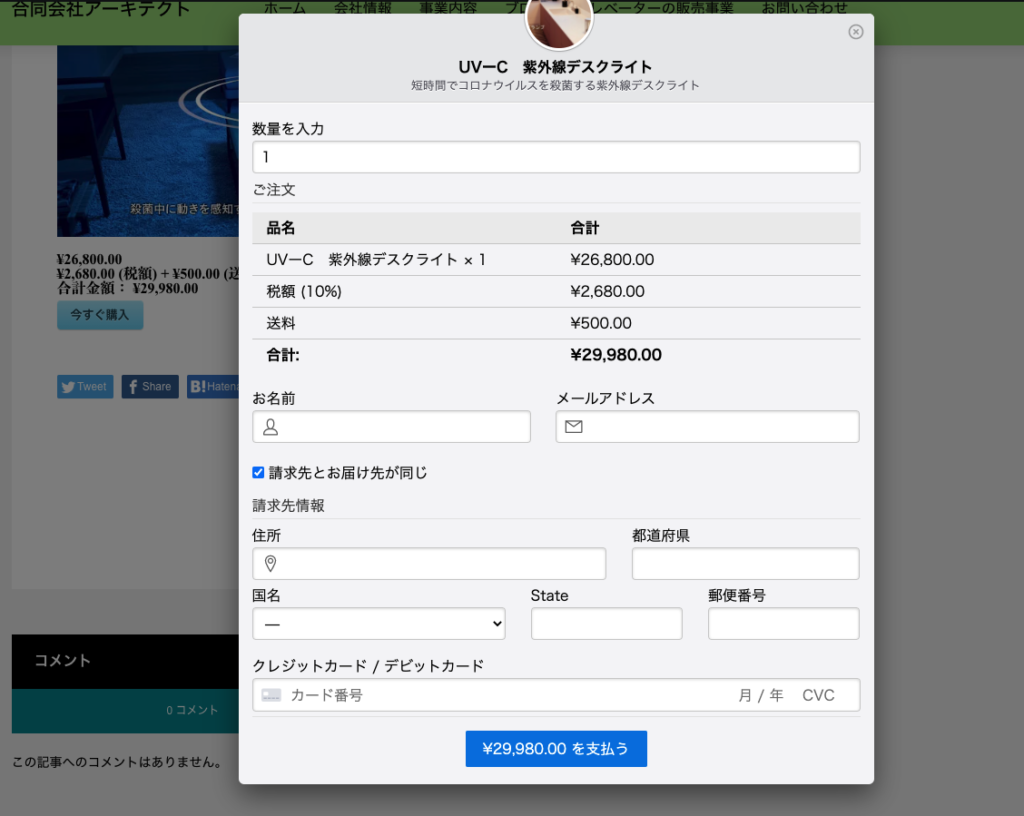
今すぐ購入を押すとこんな感じ。決済画面のウインドウが出てくれます。

商品一覧ページに移ると、こんな感じで登録されているのがわかります。
いやーすごい、Stripeの機能はすごい!こんなに簡単にネットショップ が作れるなんて(^^;。

2.ブログにネット販売のLPを埋め込む
新規ブログにショートコードを埋め込んでみてください。ショートコードはStripe Paymentsの商品一覧画面から取得できます。

たったこれだけです。プレビューしてみるとこんな感じ。

すごく簡単に貼り付ける事ができます。
他にもリンクURLをテキストリンクやバナーにする方法もあります。
商品の登録ページを開くとリンクURLを取得する事ができます。そのURLをこんな感じのボタン↓に埋め込んだり、テキストリンクにする事で、購入ボタンを作る事ができます。
うむ、とても便利だ。非常に使い勝手が良くて素晴らしい!!
ここまで読んでくださってありがとうございます。
正直、このブログを読むだけでネットショップの作り方ほぼほぼ理解できると思います。
次回はクーポンの発行の仕方について解説します。
クーポンまで発行できるのか!!!!!
何と恐ろしい、何と素晴らしい。私たちのブログではそこまで解説しちゃいます。お楽しみに!